V minulém týdnu se na stránkách Hygienické stanice hlavního města Prahy (HSHMP) objevila další znepokojující zpráva o nálezu toxické látky v barvě na vlasy Schwarzkopf, Palette. Nejde o ojedinělý nález, jen letos už HSHMP narazila na sedm toxických barev. Jak je možné, že se zakázaná látka objeví ve výrobku tak velké firmy, jakou je Henkel, pod níž barvy Schwarzkopf Palette, spadají?
Ministerstvo zdravotnictví (MZ) stanoví jako nebezpečný tyto kosmetické přípravky:
Schwarzkopf, Palette, INTENSIVE COLOR CREME, LONG-LASTING INTENSITY, KI7 INTENZIVNÍ MĚDĚNÝ 8–77, číslo šarže/ sp. do 0822395813, EAN: 9000101032086
Schwarzkopf, Palette, INTENSIVE COLOR CREME, BW7 KOUŘOVĚ TMAVĚ PLAVÝ, 7–46, EAN: 9000101024135
Schwarzkopf, Palette, INTENSIVE COLOR CREME, LG5 JISKŘIVÝ NUGÁT, 7–65, EAN: 3838824307480
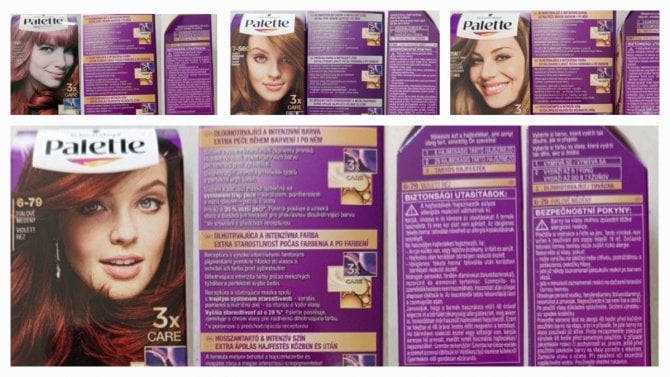
Schwarzkopf, Palette, INTENSIVE COLOR CREME, Metallic COLLECTION, 7–560 OHNIVÝ BRONZOVĚ HNĚDÝ, EAN: 9000101231861
Schwarzkopf, Palette, INTENSIVE COLOR CREME, NEW FASHION COLLECTION, 6–79 FIALOVĚ MĚDĚNÝ, EAN: 9000101214024
Schwarzkopf, Palette, INTENSIVE COLOR CREME, RV6 ŠARLATOVĚ ČERVENÝ, 7–887, EAN: 9000101003291
Schwarzkopf, Palette, INTENSIVE COLOR CREME, BW7 KOUŘOVĚ TMAVĚ PLAVÝ, 7–46, EAN: 9000101024135
V odůvodnění Ministerstvo zdravotnictví hovoří o tom, že u uvedeného výrobku nejsou prokazatelně dodrženy požadavky nařízení Evropského parlamentu a Rady o kosmetických přípravcích, podle nějž nesmějí kosmetické přípravky obsahovat zakázané látky, například Lilial.
„Látka je klasifikována jako toxická pro reprodukci kategorie 1B. Vědecký výbor pro bezpečnost spotřebitele neschválil udělení výjimky pro tuto látku a Lilial tak nesmí být, stejně jako jiné látky klasifikované jako CMR (karcinogenní, mutagenní nebo toxické pro reprodukci), používán jako přísada kosmetických přípravků,“ stojí dále v odůvodnění ministerstva. Testy na zvířatech prokázaly, že látka Lilial je toxická pro reprodukci a její použití tak představuje riziko pro lidské zdraví.
Lilial nepoužíváme, tvrdí výrobce
„Jako výrobci jsme přestali s výrobou dávno před příchodem EU legislativy, která tuto látku zakázala,“ řekla serveru Vitalia.cz ředitelka korporátní komunikace společnosti Henkel, Zuzana Kaňuchová.
Galerie: Barva na vlasy s toxickou látkou
Její vyjádření následně podpořil i prezident společnosti Henkel ČR, Roman Kýr: „Společnost Henkel prohlašuje, že v žádných svých produktech nepoužívá látku Lilial a vždy postupovala a postupuje v souladu s platnou legislativou. To platí i pro zmiňované barvy na vlasy značky Palette. V souvislosti se zákazem používání vonné látky Lilial ze strany EU jsme již dávno před 3/2022 přizpůsobili naše receptury, a proto už několik let společnost Henkel nevyrábí a neprodává žádný produkt (tedy ani Palette), který by obsahoval butylfenylmetylpropional (Lilial). Všechny naše výrobky jsou bezpečné, v souladu se všemi zákony EU a jsou důkladně testovány. Spotřebitelé mohou všechny naše produkty s důvěrou používat.“
Dříve ano, dnes už ne
„Výrobky, které se nyní objevily v systému Rapex EU a bylo vydáno varování Hygienickou stanicí hl.m. Prahy, jsou staré šarže z let 2013 a 2018, tedy distribuovány na trh dávno před zákazem používání Lilialu, a jedná se o ojedinělé případy v jednotkách kusů. Společnost Henkel v dostatečném časovém předstihu změnila receptury a zastavila distribuci všech výrobků s látkou butylfenyletylpropional (Lilial),“ dodává prezident společnosti Henkel ČR.
„Nedávné zachycení několika málo barev na vlasy obsahujících látku Lilial prokázalo, že normy se stále zpřísňují a pečlivě se hlídá jejich dodržování. Barvy zachycené dozorovým orgánem byly ojedinělé kusy velmi starých šarží. Není pravda, že se nyní objevily na trhu nové barvy obsahující Lilial,“ doplňuje Zuzana Kaňuchová. V několika televizních reportážích se totiž objevily informace, z nichž mohli lidé nabýt dojmu, že se jedná o akutní plošný problém značného rozsahu. „Naprostá většina našich spotřebitelů se s touto barvou nemohla v posledních letech setkat. Vyvolalo to u našich zákazníků úplně zbytečnou paniku,“ doplňuje pro server Vitalia.cz Zuzana Kaňuchová.
Mám doma dotčenou šarži, co dělat
Společnost Henkel si je jistá, že se na trhu nachází jen jednotky kusů těchto starých šarží barev. „Spokojenost našich zákazníků je i tak pro nás zcela zásadní, proto nabízíme těm, kdo mají barvu s obsahem Lilialu, výměnu za nejaktuálnější produkt s moderní kvalitní recepturou, nebo vrácení peněz,“ upřesňuje možnosti refundace ředitelka korporátní komunikace společnosti Henkel.
Je možné se obrátit na zákaznickou linku +420 220 101 101 nebo zaslat e-mail na [email protected], popř. vyplnit formulář na www.henkel.cz.