V červnu vstupuje v účinnost druhá, pro pacienty (ale i lékárny, výrobce a distributory) stěžejní část novely zákona o léčivech. Ta byla schválená už loni, v lednu 2024 začala platit některá její ustanovení, teď v červnu se k nim přidávají zbylé paragrafy.
Novela mimo jiné vede k tomu, že Státní ústav pro kontrolu léčiv (SÚKL) musel zřídit novou funkci v aplikaci eRecept. Ta se pacientům začne zobrazovat v prvních červnových dnech, a to ve chvíli, kdy jim lékař předepíše lék s tzv. omezenou dostupností.
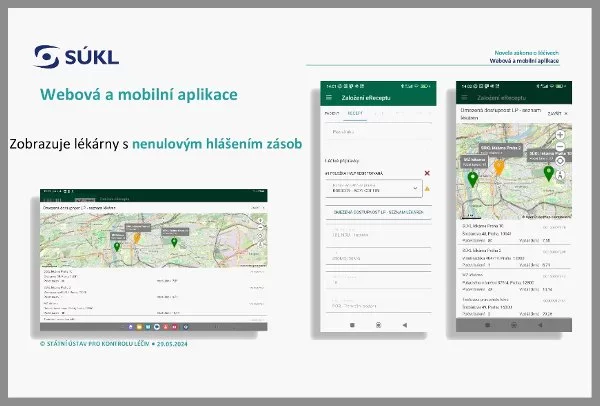
V takovém případě aplikace uživateli automaticky nabídne možnost zobrazit na mapě nejbližší lékárny, které lék mají aktuálně skladem. Uvidí je i lékař, který léčivo předepisuje, protože mu jejich soupis zobrazí webové rozhraní eReceptu, skrze které komunikuje se SÚKLem. Pacientovi tak tuto informaci může podat rovnou i on.
Co znamená omezená dostupnost
léku
Omezená dostupnost
neboli LPOD je zcela nové označení léčiv zavedené od 1. června 2024. Dočasně jej získá jakýkoliv lék (včetně třeba vakcín), u nějž SÚKL z dat vyhodnotí, že by ho v budoucnu teoreticky mohli mít pacienti nedostatek. Proto jej začne až do odvolání chránit určitými opatřeními. Třeba automatickým zákazem vývozu, nemožností předepsat jej na opakovací recept, povinností lékáren a distributorů hlásit zásoby nebo tak, že každá z lékáren si ho bude moci objednat jen omezené množství.
To, zda má lék omezenou dostupnost, pacienti zjistí v databázi léčiv SÚKL. Najde u něj malou ikonku červeného blesku (vedle dnes již zobrazované zelené fajfky jako znaku dostupnosti léku na českém trhu).
Ministerstvo upozorňuje, že statut omezená dostupnost
automaticky neznamená, že lék pacienti nyní či v blízké budoucnosti neseženou. Není třeba je proto v panice vykupovat či dožadovat se jejich hromadění prostřednictvím receptu. Tuto nálepku
léčivo získá proto, aby u něj byl lepší přehled o jeho distribuci a mohla se automaticky přijímat preventivní opatření, která by vedla k jeho plošné dostupnosti.
SÚKL upozorňuje, že mapa lékáren s nedostatkovými léčivy skladem bude přístupná pouze a jen přes aplikaci a lékařům přes webové rozhraní. Jde o novou funkcionalitu, jež bude zprostředkována jen v této aplikaci, protože SÚKL to jinak neumí,
sděluje Jakub Velík, jenž v ústavu vede oddělení výpadků a nahraditelnosti léčiv.
Limity nové služby
Ministerstvo zdravotnictví, které změnu do zákona zaneslo a ve středu ji představilo na tiskové snídani, si od ní slibuje, že v případě léku, jenž má výpadek nebo je výpadkem jiného léku dotčený, odpadne lékařům a pacientům nutnost lékárny obvolávat či obíhat.
Jakub Velík ale upozorňuje, že i při používání novinky se může stát, že pacient nenajde lékárnu žádnou. Může to nastat v případě, že lék bude mít totální výpadek, a v žádné lékárně proto skladem nebude,
podotýká. Aplikace totiž bude zobrazovat vždy jen ty lékárny, kde lék je.

Od 1. června 2024 začne aplikace eRecept zobrazovat mapu s lékárnami, které mají skladem předepsaný lék s omezenou dostupností. Takto bude nová funkce vypadat ve vašem mobilu.
Mapa neukáže ani skladovou dostupnost všech léčiv ve všech lékárnách. Zájemci o informaci v aplikaci také nenajdou výši doplatku, který se mezi lékárnami liší. Podle Jakuba Velíka do takových detailů jít SÚKL nemůže, protože těmito informacemi nedisponuje. Navíc jsou součástí obchodní strategie jednotlivých provozovatelů apatyk.
Nastat může i situace, kdy na mapě zobrazenou lékárnu bude mít pacient na kilometry daleko. Sám SÚKL totiž nedokáže tvorbu zásob a doprodeje ovlivnit.
Pokud je lék nedostatkový a pacient si najde lékárnu, kde jej ještě mají, je dobré lékárníkovi po dohodě eRecept poslat předem, aby mu lék zarezervoval. Bude tak mít jistotu, že než do lékárny přijede, nevyprodá se.
Bude mít také jistotu, že lékárna léčivo skutečně má. Aplikace eRecept sice ukáže, kolik balení má lékárna skladem, tato informace se ale aktualizuje vždy jednou za den. Ve chvíli, kdy ji pacient vidí, proto musí počítat s tím, že jde o údaj vztahující se ke skladovým zásobám předchozího dne a ten se samozřejmě mění.
Jste ochotni připlatit si v lékárně stokorunu, když jdete v noci pro volně prodejné léky?
Služba bude nabíhat postupně
Je také třeba brát v potaz, že mapa lékáren nebude aktivní hned o prvním červnovém víkendu, protože informace do ní budou putovat postupně. Je to dáno tím, že bude zobrazovat jen zásoby léčiv, kterým SÚKL přiřadí označení omezená dostupnost
. To je ale nový nástroj, který ústav rovněž spouští od 1. června, takže léky s tímto označením zatím neexistují a první léky toto označení získají až od pondělí 3. června. Do mapy se tyto informace začnou propisovat nejdříve ve středu 5. června.
Samotná aplikace eRecept není novinkou, existuje už několik let a je dostupná bezplatně z mobilu či počítače. Pro přístup do ní lze využít třeba bankovní identitu. Lidé v ní nyní najdou např. soupis léků na recept či některých očkování. Data lze i sdílet, takže rodiče si mohou přidat děti, nebo blízké, o které pečují.
Novela zákona o léčivech od 1. června 2024 zavádí povinnost dodavatelům léčiv, které jsou hrazené z veřejného zdravotního pojištění nebo mají stanovenou SÚKLem maximální cenu, držet si pro případ výpadku až dvouměsíční zásobu léku. Tu pak při jeho přerušení nebo ukončení dodávek musí uvolnit, přičemž distributoři a lékárny při objednávání takového léku musí postupovat dle zákona, který jim znemožňuje lék někde hromadit.
Více o této novince jsme před časem psali v textu Stát chce pojistku při výpadku léčiv: povinné zásoby u výrobců i obchodníků.
Galerie: Co nevracet do lékárny











